
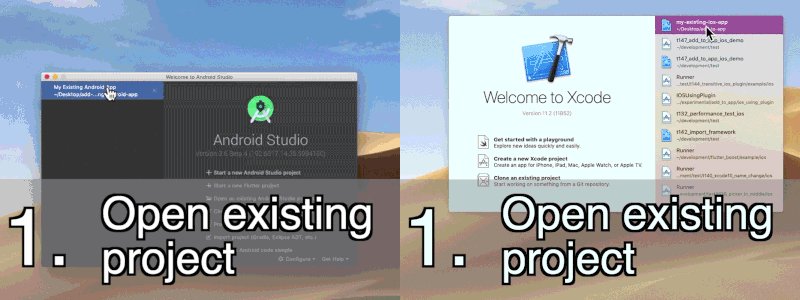
I am using flutter last 2 year & successfully released 2 flutter apps on production before 2–3 month, decide to add flutter in existing android & iOS app(while it was in beta-experimental stage). Flutter team have provide better way to add same in flutter v1.2 — Good document than beta.
Article is not about integrate flutter in existing app but, It’s about challenges which i have faced after adding flutter in existing app.
I have integrate flutter module with my existing iOS & Android App (Same Application for both platform), developed 2 new features in flutter module & released successfully.
In last week I have to add new feature in flutter module which user is able to pick file from phone & upload it on server. I have decided to use file_picker: ^1.4.3+2.
Now, what I have is Native Application + Flutter Module < = > Image_picker Plugin in one App. In which I faced below challenges.
Same time flutter v1.12 releasedAdd-to-app is now released with Flutter v1.12. The updated documentations are at https://flutter.dev/docs/development/add-to-app/
- Multiple Channel Issue in Android — because of flutter 1.2 release has changed add on feature beta to stable, So, I am not able to use any flutter plugin which have old platform channel implementation.
The plugin `file_picker` is built using an older version of the Android plugin API which assumes that it’s running in a full-Flutter environment. It may have undefined behaviours when Flutter is integrated into an existing app as a module.
The plugin can be updated to the v2 Android Plugin APIs by following https://flutter.dev/go/android-plugin-migration.
- Solution: this is temporary solution to use old plugin for android, file_picker: 1.2.0, some of plugins worked well.
2. In IOS, trying for pick document from flutter module it’s show me
Attempt to present <UINavigationController: 0x104911200> on <Host_IOS_Flutter.ViewController: 0x10470fd70> whose view is not in the window hierarchy!
What I have done so far,
- Solution 1: tried different plugins available https://pub.dev/ for document picker. but no luck.
- Solution 2: Created my own plugin just for to make sure its working with add on app or not https://pub.dev/packages/filepicker_plugin in this case I am only able to open document picker, before that i must have to dismiss current flutter view controller. It’s frustrating to get data from new controller to previous which is already closed?? there is way but its change user behaviour & way of using application. It’s feel like….

Finally, i have post issue on GitHub & done for day.
Late night, I have read documentation again and found FlutterViewController, got the idea :)
Solution 3: removed third party plugin & used my channel for document pick in IOs. This is temporary solution it may change with API changes.
Hope it help to use Add-to-app flutter modules.
Questions? Comments?


Comments
Post a Comment